Question 25
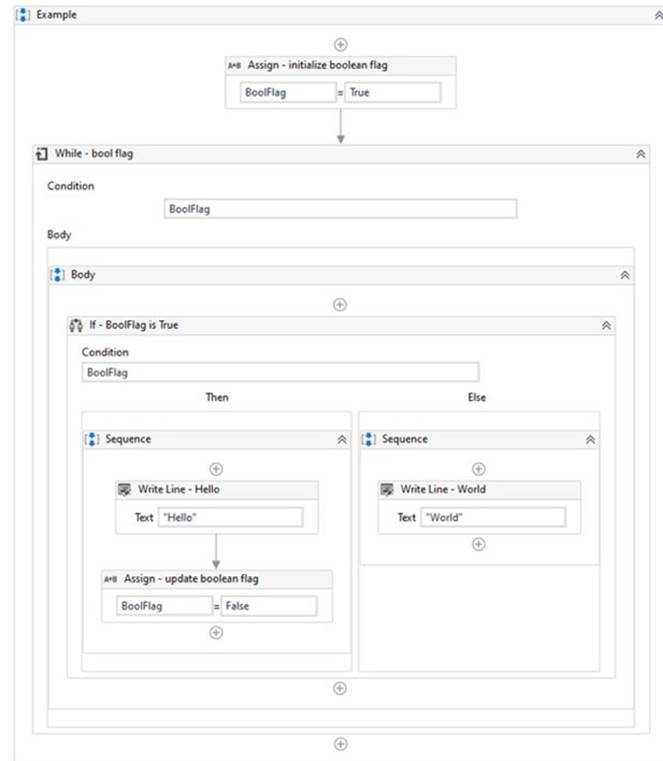
A developer has created the following workflow:
Based on the exhibit, which output is produced in the Output panel?
Correct Answer:C
The output panel will display “Hello World” because the workflow is designed to first display “Hello” and then “World” in the output panel. The workflow starts with an Assign activity that initializes the Boolean flag to True. Then, the While activity checks if the flag is True. If it is, the workflow enters the Body section of the While activity. Inside the Body section, the workflow checks if the flag is True. If it is, the workflow enters the Then section of the If activity and displays “Hello” in the output panel. Then, the Assign activity sets the flag to False. Since the flag is now False, the workflow enters the Else section of the If activity and displays “World” in the output panel. Finally, the workflow exits the While activity since the flag is now False.
References:
✑ [Assign Activity - UiPath Activities]
✑ [While Activity - UiPath Activities]
✑ [If Activity - UiPath Activities]
✑ [Write Line Activity - UiPath Activities]
Question 26
HOTSPOT
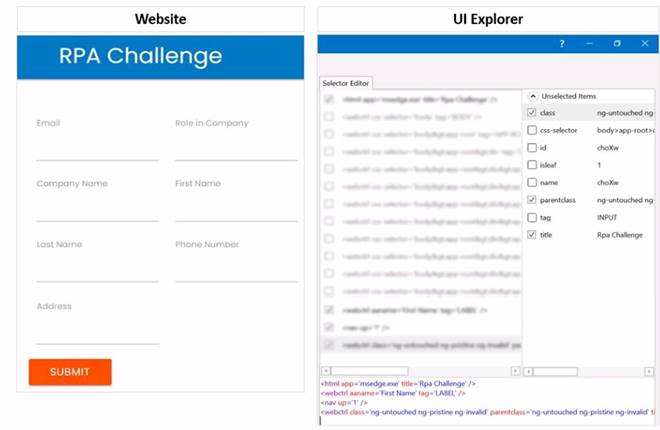
A developer is using a Type into activity to enter details into a web form The developer notices that the selector for the text field is unreliable. The selector that is shown in the exhibit currently targets both a text label and a text field at runtime Only one additional Property needs to be clicked to ensure the selector targets only the First Name text field at runtime.
Instructions: Click the additional Property checkbox in the following Ul Explorer "Unselected Items" column that should be used for the First Name text field.
Solution:
To ensure the selector targets only the First Name text field at runtime, you need to click the additional Property checkbox for ID in the UI Explorer Unselected Items column. This will add the ID attribute to the selector, which is a unique identifier for the text field element. The ID attribute has the value “firstname” for the First Name text field, as shown in the image. This will make the selector more reliable and specific, and avoid targeting the text label or other elements with the same class or tag.
https://docs.uipath.com/de/studio/standalone/2021.10/user-guide/uipath-explorer
Does this meet the goal?
Correct Answer:A
Question 27
Which two parts are included in an Anchor Base activity?
Correct Answer:A
The two parts that are included in an Anchor Base activity are Anchor and Action. The Anchor Base activity is a container that searches for a UI element by using other UI elements as anchors. This should be used when a reliable selector is not available. The Anchor Base activity has two sections: Anchor and Action. The Anchor section contains an activity that identifies the anchor element, such as Find Element or Find Image. The Action section contains an activity that performs an action on the target element, such as Click or Type Into. The Anchor Base activity also has a property called AnchorPosition, which specifies the relative position of the target element to the anchor element, such as left, right, top, or bottom2. For example, if the Anchor Base activity is used to click on a button that is always to the right of a label, the Anchor section can use the Find Element activity to find the label, the Action section can use the Click activity to click on the button, and the AnchorPosition property can be set to Right3.
References: Anchor Base and How to properly use AnchorBase activity? from UiPath documentation and forum.
Question 28
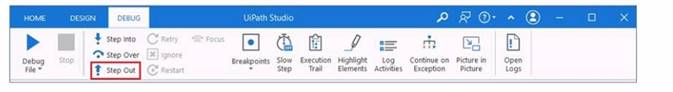
A developer is using the Step Out action in Debug mode to review a process as shown in the following exhibit.
Which functionality does the Step Out action provide?
Correct Answer:D
The Step Out action is used for stepping out and pausing the execution at the level of the current container. Step Out completes the execution of activities in the current container, before pausing the debugging. This option works well with nested sequences1. In the exhibit, the Step Out action will execute all the activities inside the Sequence container and then pause at the next activity in the Main workflow. References: Debugging Actions from UiPath documentation.
Question 29
What role do Triggers play in the UiPath Integration Service?
Correct Answer:D
Triggers are a feature of UiPath Integration Service that allow you to react to key events in third-party systems, such as data updates, insertions, deletions, or custom events. By configuring triggers, you can start your UiPath processes automatically from Orchestrator when these events occur, enabling near real-time automation workflows across different applications. (UiPath Integration Service documentation1)
References:
✑ 1: Integration Service - Triggers - UiPath Documentation Portal
Question 30
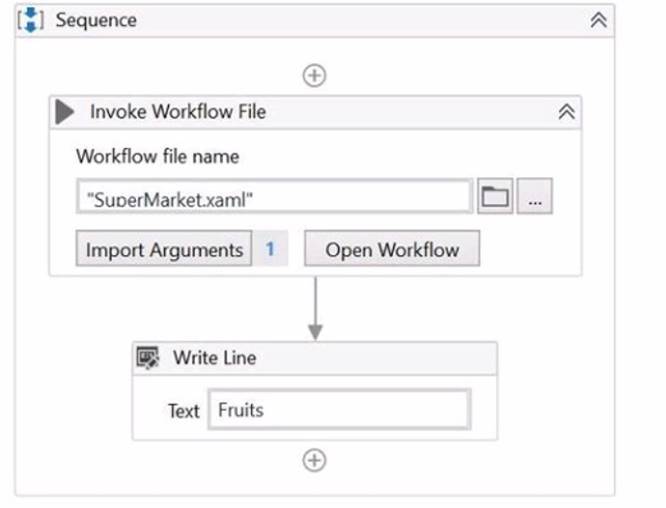
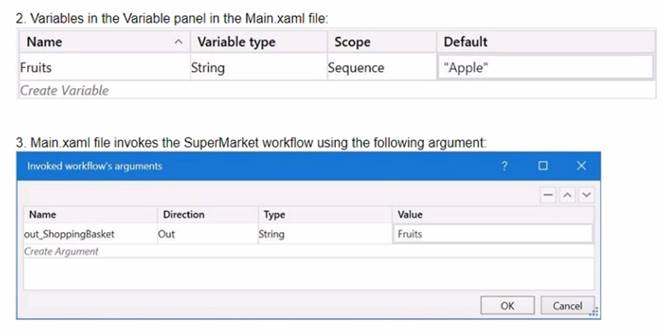
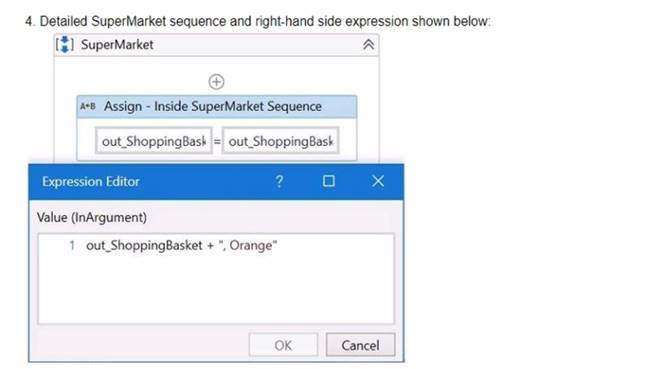
A developer has created an automation process that includes:


Based on the information shown in the exhibits, what is the output of the Write Line activity in the Main xaml file?
Correct Answer:B
The Write Line activity is used to write a specified text to the Output panel. The text can be a string literal, a variable, or an expression. In this case, the Write Line activity in the Main xaml file has the text "out_ShoppingBasket + “, “Orange””. The out_ShoppingBasket is a variable of type String, which is declared in the Main xaml file and has the default value of “Apple”. The variable is passed as an argument to the SuperMarket xaml file, where it is assigned a new value of “Orange”. The argument direction is Out, which means that the value of the argument is passed back to the Main xaml file after the execution of the SuperMarket xaml file. Therefore, the value of the out_ShoppingBasket variable in the Main xaml file is changed from “Apple” to “Orange”. The expression "out_ShoppingBasket + “, “Orange”” concatenates the value of the out_ShoppingBasket variable with a comma and a space, followed by the string literal “Orange”. The result of this expression is “Orange, Orange”. The Write Line activity writes this text to the Output panel. Therefore, the answer is B. Orange. References: Write Line, Variables, Arguments