Question 19
DRAG DROP
A developer needs to take a screenshot of the state of the machine while the robot is
running and then send the screenshot as an email. What is the correct sequence of steps that should be performed?
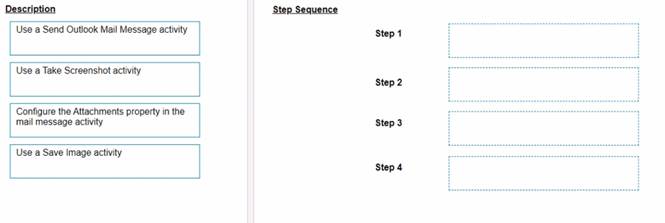
Instructions: Drag the Description found on the left and drop on the correct Step found on the right.
Solution:
The correct sequence of steps that should be performed is:
✑ Step 1 = Use a Take Screenshot activity to capture the state of the machine. The output is an Image variable, for example img_screenshot.
✑ Step 2 = Use a Save Image activity to save the image to a local file. Supply the
FileName (e.g. screenshot.png) and the Image property should be the variable created in step 1.
✑ Step 3 = Use a Send Outlook Mail Message activity to compose and send the
email. Configure the Attachments property to include the file path of the image saved in step 2 (e.g. “C:Usersusernamescreenshot.png”).
✑ Step 4 = Optionally, use a Delete File activity to delete the image file from the local
drive after sending the email. Supply the Path property with the same file path as in step 3.
For more information on how to use these activities in UiPath Studio 2021 10, you can refer to these documents:
✑ Take Screenshot
✑ Save Image
✑ Send Outlook Mail Message
✑ Delete File
Does this meet the goal?
Correct Answer:A
Question 20
HOTSPOT
A developer is building a process which reads invoice data from the "mvoices.csv " file that includes a Total column of type Double.
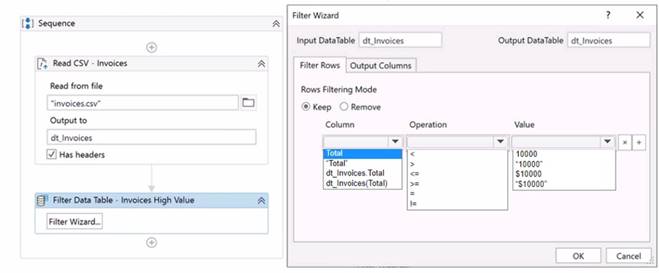
Instructions: Using the drop-down lists shown in the following exhibit, configure the Filter Data Table Wizard to keep all invoices with a Total value that is over 10 000 USD.
Solution:
To configure the Filter Data Table Wizard to keep all invoices with a Total value that is over 10 000 USD, you should choose the following options from the drop-down lists:
Column: Total Operation: > Value: 10000
The reason for choosing these options is to filter the data table based on the condition that the Total column value is greater than 10000. This will keep only the rows that satisfy this
condition and remove the rest. You can learn more about the Filter Data Table activity and how to use it from the following sources:
✑ Four Ways to Filter Data Tables in UiPath Studio | UiPath
✑ How to Filter Data Table - Help - UiPath Community Forum
✑ Filter Data table with specific column - UiPath Community Forum
Does this meet the goal?
Correct Answer:A
Question 21
What is the purpose of the Interval filter in the Orchestrator's Monitoring page?
Correct Answer:A
The Interval filter in the Orchestrator’s Monitoring page lets you select the time range for the data that is displayed on the dashboard1. You can choose between Last Day and Last Hour options to view the performance and health indicators of your system at different levels of detail2.
References:
✑ Monitoring documentation, Interval Filter section
✑ UiPath Orchestrator Monitoring video, 2:10 - 2:30
Question 22
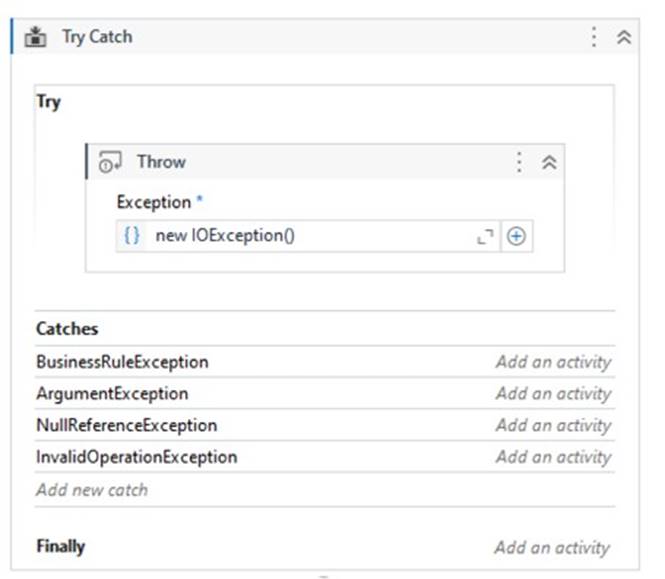
Consider the following Try Catch statement:
What will happen when the code is executed?
Correct Answer:B
This is because the code is throwing a new IOException, but there is no catch block defined for IOException. The catch blocks present are for BusinessRuleException,
ArgumentException, and InvalidOperationException. Therefore, the code will not be able to handle the thrown exception. References: https://docs.uipath.com/activities/docs/try-catch
Question 23
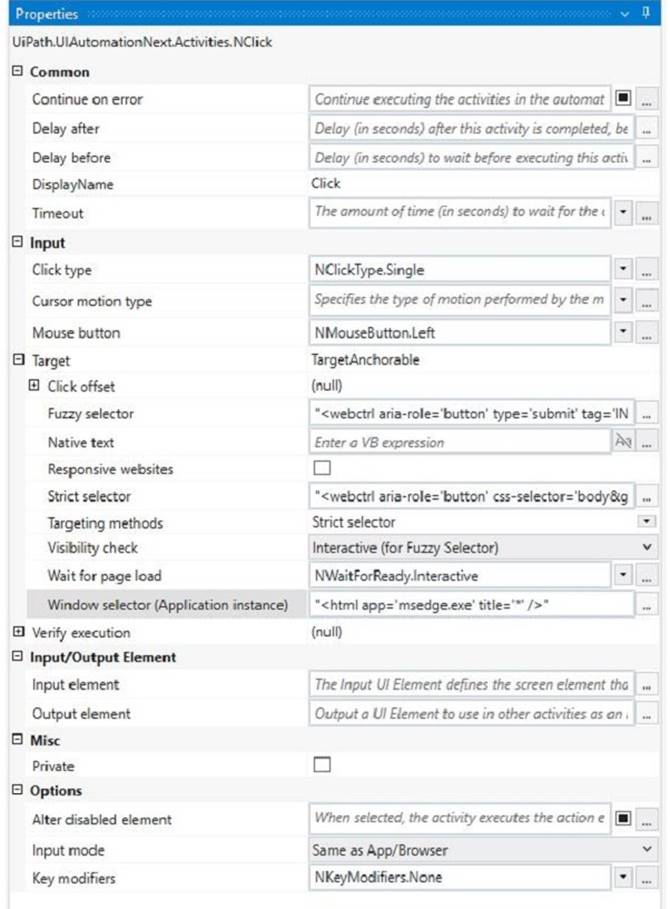
A developer configured the properties for a Click activity on an element inside a web page as shown in the following exhibit.
An animation on the web page never completely loads but the element indicated in the Click activity does load within the specified timeout duration. What occurs when this Click activity executes?
Correct Answer:A
The Click activity is used to simulate a mouse click on a specified UI element, such as a button or a link1. It has several properties that can be configured to customize its behavior, such as the input method, the click type, the timeout, and the wait for ready1.
✑ The input method determines how the click is performed. It can be Default,
Simulate, or Window Messages. The Default method uses the hardware driver to simulate the click, and it requires the target element to be visible and in focus. The Simulate and Window Messages methods use the technology of the target application to inject the click, and they can work in the background, even if the target element is hidden or minimized2.
✑ The click type determines which mouse button is used for the click. It can be
Single, Double, Down, or Up. The Single and Double types perform a single or double click using the left mouse button. The Down and Up types perform a press or release action using any mouse button1.
✑ The timeout determines how long the activity waits for the target element to appear
before throwing an error. It is measured in milliseconds, and it has a default value of 30000 (30 seconds). If the timeout is exceeded, the activity fails with a TimeoutException1.
✑ The wait for ready determines when the activity executes. It can be None,
Interactive, or Complete. The None option executes the activity immediately. The Interactive option executes the activity after the target element is loaded. The Complete option executes the activity after the target application is loaded1.
In your case, you have configured the properties for the Click activity as follows:
✑ Input method: Simulate
✑ Click type: Single
✑ Timeout: 30000
✑ Wait for ready: Complete
This means that the Click activity will use the Simulate method to perform a single click on the target element in the background, after waiting for 30 seconds or until the target application is fully loaded, whichever comes first.
Since you have mentioned that an animation on the web page never completely loads but the element indicated in the Click activity does load within the specified timeout duration, what occurs when this Click activity executes is:
Element is clicked once the element is fully loaded.
This is because the Simulate method can work in the background, even if the web page is hidden or minimized, and it does not depend on the animation to complete. The Complete option for wait for ready ensures that the Click activity waits until the target element is loaded before clicking on it. The timeout value of 30000 does not affect this scenario, because it is not exceeded.
Therefore, option A is correct.
References:
✑ Click - UiPath Documentation Portal.
✑ What are different Input methods in UiPath - UiPath Community Forum.
Question 24
Which of the following statements is true about Global Constants?
Correct Answer:D
Global Constants are a type of variables that can store data in a central location that can be accessed by all workflows and activities in a project. Unlike Global Variables, Global Constants have a fixed value that cannot be modified during the automation execution. Global Constants can be created from two places in UiPath Studio: the Data Manager panel and the Variables panel. The Data Manager panel is a new feature in UiPath 2022.10 that allows the developer to manage all the data elements of a project, such as variables, arguments, data types, and data sources. The Variables panel is a classic feature that allows the developer to create and edit variables for a specific workflow. To create a Global Constant from the Data Manager panel, the developer needs to select the Constants tab, click on the New Constant button, and fill in the required fields, such as name, type, value, and description. To create a Global Constant from the Variables panel, the developer needs to select the Global scope, click on the Create Variable button, and fill in the required fields, such as name, type, value, and description. In both cases, the developer needs to make sure that the Is Constant option is checked, which indicates that the variable is a constant and cannot be changed.
References:
✑ Global Variables and Constants - UiPath Community Forum
✑ Data Manager - UiPath Studio
✑ Variables Panel - UiPath Studio