Question 37
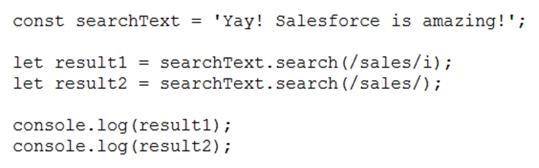
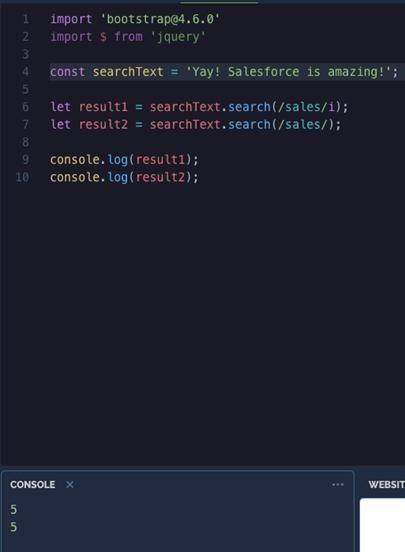
Refer to the code below:
After running this code, which result is displayed on the console?
Correct Answer:B

Question 38
Given the JavaScript below:
1 function filterDOM (searchString) {
2 const parsedSearchString = searchString && searchString.toLowerCase() ;
03 document.quesrySelectorAll(‘ .account’ ) . forEach(account => (
04 const accountName = account[removed].toLOwerCase();
05 account. Style.display = accountName.includes(parsedSearchString) ? /*Insert code*/;
06 )};
07 }
Which code should replace the placeholder comment on line 05 to hide accounts that do not match thesearch string?
Correct Answer:B
Question 39
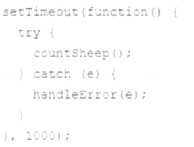
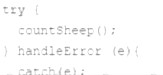
A developer wants to use a try...catch statement to catch any error that countSheep () may throw and pass it to a handleError () function.
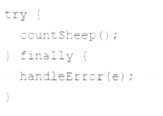
What is the correct implementation of the try...catch?
A)
B)
C)
D)
Correct Answer:A
Question 40
A developer has two ways to write a function: Option A:
function Monster() { This.growl = () => { Console.log (“Grr!”);
}
}
Option B:
function Monster() {}; Monster.prototype.growl =() => { console.log(“Grr!”);
}
After deciding on an option, the developer creates 1000 monster objects. How many growl methods are created with Option AOption B?
Correct Answer:B