Question 19
Refer to the code below: Function changeValue(obj) { Obj.value =obj.value/2;
}
Const objA = (value: 10);
Const objB = objA; changeValue(objB); Const result = objA.value;
What is the value of result after the code executes?
Correct Answer:C
Question 20
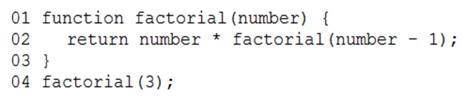
A developer writers the code below to calculate the factorial of a given number.
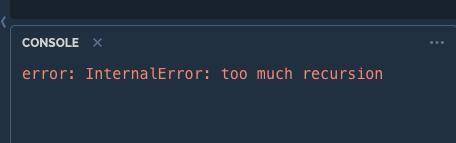
What isthe result of executing line 04?
Correct Answer:D

Question 21
Refer to the code below:
Let inArray =[ [ 1, 2 ] , [ 3, 4, 5 ] ];
Which two statements result in the array [1, 2, 3, 4, 5] ?
Choose 2 answers
Correct Answer:AB
Question 22
Given code below: setTimeout (() => ( console.log(1);
). 0);
console.log(2);
New Promise ((resolve, reject )) = > ( setTimeout(() => ( reject(console.log(3));
). 1000);
)).catch(() => ( console.log(4);
));
console.log(5);
What is logged to the console?
Correct Answer:B
Question 23
A developer is setting up a new Node.js server with a client library that is built using events and callbacks. The library:
* Will establish aweb socket connection and handle receipt of messages to the server
* Will be imported with require, and made available with a variable called we.
The developer also wants to add error logging if a connection fails.
Given this info, which code segment shows the correct way to set up a client with two events that listen at execution time?
Correct Answer:C
Question 24
Refer to code below:
Const objBook = { Title: ‘Javascript’,
};
Object.preventExtensions(objBook); ConstnewObjBook = objBook; newObjectBook.author = ‘Robert’;
What are the values of objBook and newObjBook respectively ?
Correct Answer:A