Question 7
Giventhe code below:
const copy = JSON.stringify([ new String(‘ false ’), new Bollean( false ), undefined ]); What is the value of copy?
Correct Answer:D
Question 8
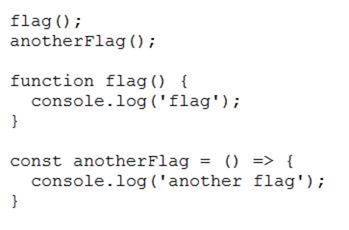
What is the result of the code block?
Correct Answer:D
Question 9
Refer to code below: console.log(0);
setTimeout(() => ( console.log(1);
});
console.log(2); setTimeout(() => { console.log(3);
), 0);
console.log(4);
In which sequence will the numbers be logged?
Correct Answer:C
Question 10
Refer to the code below: Let str = ‘javascript’; Str[0] = ‘J’;
Str[4] = ’S’;
After changing the string index values, the value of str is ‘javascript’. What is the reason for this value:
Correct Answer:D
Question 11
Given two expressions var1 and var2. What are two valid ways to return the logical AND of the two expressions and ensure it is data typeBoolean ?
Choose 2 answers:
Correct Answer:AD
Question 12
A developer creates a simple webpage with an input field. Whena user enters text in
the input field and clicks the button, the actual value of the field must be displayed in the console.
Here is the HTML file content:
The developer wrote the javascript code below:
Const button = document.querySelector(‘button’); button.addEvenListener(‘click’, () => (
Const input = document.querySelector(‘input’); console.log(input.getAttribute(‘value’));
When the user clicks the button, the output is always “Hello”. What needs to be done make this code work as expected?
Correct Answer:A