Online JavaScript-Developer-I Practice TestMore Salesforce Products >
Free Salesforce JavaScript-Developer-I Exam Dumps Questions
Salesforce JavaScript-Developer-I: Salesforce Certified JavaScript Developer I
- Get instant access to JavaScript-Developer-I practice exam questions
- Get ready to pass the Salesforce Certified JavaScript Developer I exam right now using our Salesforce JavaScript-Developer-I exam package, which includes Salesforce JavaScript-Developer-I practice test plus an Salesforce JavaScript-Developer-I Exam Simulator.
- The best online JavaScript-Developer-I exam study material and preparation tool is here.
Question 1
A developer wrote the following code: 01 let X = object.value;
02
3 try {
4 handleObjectValue(X); 05 } catch (error) {
6 handleError(error);
7 }
The developer has a getNextValue function to execute after handleObjectValue(), but does not want to execute getNextValue() if an error occurs.
How can the developer change the code to ensure thisbehavior?
Correct Answer:D
Question 2
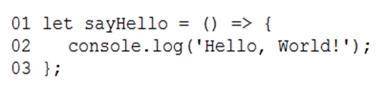
Refer to the code below:
Which code executes sayHello once, two minutes from now?
Correct Answer:A
Question 3
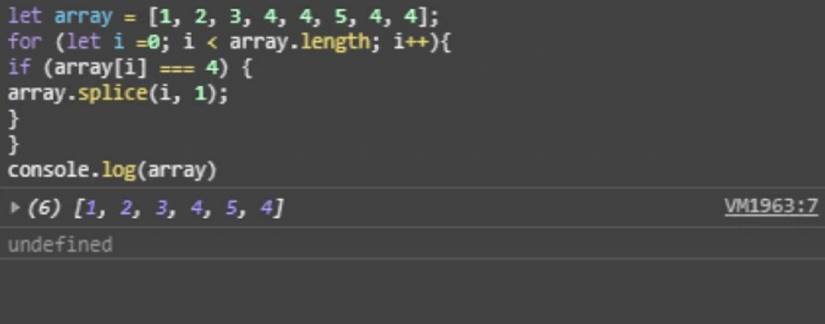
Refer to the code snippet below: Let array = [1, 2, 3, 4, 4, 5, 4, 4];
For (let i =0; i < array xss=removed>array.splice(i, 1);
}
}
What is the value of array after the code executes?
Correct Answer:B
Question 4
Universal Container(UC) just launched a new landing page, but users complain that the website is slow. A developer found some functions that cause this problem. To verify this, the developer decides to do everything and log the time each of these three suspicious functions consumes.
console.time(‘Performance’); maybeAHeavyFunction(); thisCouldTakeTooLong(); orMaybeThisOne(); console.endTime(‘Performance’);
Which function can the developer use to obtain the time spent by every one of the three functions?
Correct Answer:A
Question 5
A developer creates a class that represents a blog post based on the requirement that a Post should have a body author and view count.
The Code shown Below: ClassPost {
// Insert code here This.body =body This.author = author;
this.viewCount = viewCount;
}
}
Which statement should be inserted in the placeholder on line 02 to allow for a variable to be set to a new instanceof a Post with the three attributes correctly populated?
Correct Answer:C
Question 6
Refer to the HTML below:
- Leo
- Tony
- Tiger
Which JavaScript statementresults in changing “ Tony” to “Mr. T.”?
Correct Answer:D